public class User
{
public string Name { get; set; }
}
@using (Html.BeginForm("Post", "Home", FormMethod.Post, new { id = "myform" }))
{
@Html.TextBoxFor(x => x.Name,
new { data_content = "Name is required",
data_original_title = "Name" })
}
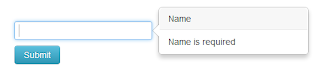
The data_content and data_original_title helpers are there to configure the popover's title and content to display whatever notifications I would show to my users. These are transformed at runtime into data-content and data-original-title HTML5 attributes by ASP MVC / Razor and then are captured by twitter bootstrap javascript component.
How is this done?
Basically, I need to instruct jQuery Validate to do its job and in case of an error, I showed the popover near the 'invalid' input. For this to work, I should create validation rules (in JavaScript), pass them to jQuery Validate and set a callback function to display validations:
$(document).ready(function () {
var allValidationRules = {
Name: "required"
};
$("#myform").validate({
rules: allValidationRules,
showErrors: function (element, errorClass, validClass) {
for (var i in errorClass) {
$(errorClass[i].element).popover('show');
}
}
});
});
What is going on here?
Setting up validations like this means that I should specify the rules in JavaScript and that is why allValidationRules is there and it's passed to jQuery validate. Name should match the name of the input that is validated; in this case I used .TextBoxFor(....) in the form. Another thing that I should mention - although might seem obvious - is that the validation rules are Case Sensitive. In this case if you change 'Name' to 'name', the validation won't work.
When showErrors callback gets invoked, I grab the input elements that are supposed to be invalid and show the popover right next to them. Like this: Doesn't look that bad, right? Cheers.